The CanIUse Embed
Embed up-to-date data from caniuse.com and mozilla's browser compat data. Displays feature support data for multiple versions of the 10 major browsers. Configurable, reliable, and fully responsive.
Made with by @IreAderinokun
Examples
The embed can be used in several forms.
Interactive Embed
By default, the interactive embed will display the feature support for the current version, 1 version in the future, and 2 versions back.
You can also select to display the accessible colours scheme by default. Although users will always have the option to toggle between the colour schemes.
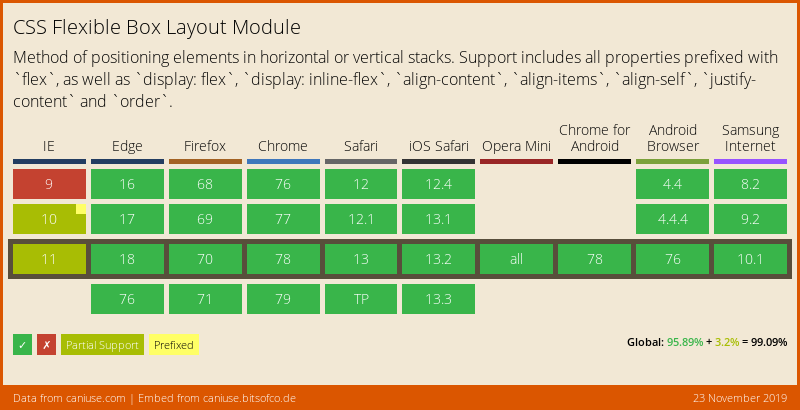
Live Image
For use in places where Javascript is not supported, you can use the live image instead. The image is updated daily.

The image can be accessed by passing the feature ID into the URL (or generating one below):
https://caniuse.bitsofco.de/image/css-grid.png
https://caniuse.bitsofco.de/image/css-grid.webp
https://caniuse.bitsofco.de/image/css-grid.jpg
Note: Currently only works for features from caniuse.com, not mozilla data
Static Image
If you want to capture the feature support for a specific time, you can also create a static image.

Create your Embed
Select Feature
What feature are you trying to display?
Select Embed Type
What type of embed would you like? See examples above for more information
Additional Settings
Include Script
Include the following javascript file in your document.
<script src="https://cdn.jsdelivr.net/gh/ireade/caniuse-embed/public/caniuse-embed.min.js"></script>
Get the Embed Code
Paste this snippet where you want the embed to be displayed:
Preview: